Tema Rengi Biçimlendirme
Tema Rengi Biçimlendirme
ElektraWeb Booking sayfanız ile, otelinize ait web sayfanızın renk uyumluluğu ilk izlenim açısından önemli bir faktördür.Tema Ayarları bölümünün içinde bulunan Tema Rengi alanındaki kod ile, aşağıda göstereceğimiz değişiklikleri uygulayarak Online Rezervasyon Sayfanızın renklerini dilediğiniz gibi tasarlayabilirsiniz.
Öncelikle Tema Rengi alanındaki kodu kopyalayınız.

Daha sonra kodu rahatlıkla görebileceğiniz bir yere yapıştırın (örn: wordpad). Aşağıdaki gibi daha rahat görünmesi için yuvarlak içindeki kelimeleri satır başına getirebilirsiniz.

İstediğiniz rengin kodunu, Google arama kutusuna “ # ” ile başlayan 6 haneli sayı yazarak aradığınızda karşınıza çıkan araç ile kolayca bulabilirsiniz.Örneğin HEX adı altındaki “ #000000 “ kod siyah renktir ve bunu koddaki göstereceğimiz yerlere eklemeniz durumunda, kodun tanımlı olduğu kısım siyah renk olacaktır. Ayrıca temel renkleri tanımlamak için kod kullanmanıza gerek yok rengin ismini ingilizce olarak yazmanız yeterlidir.

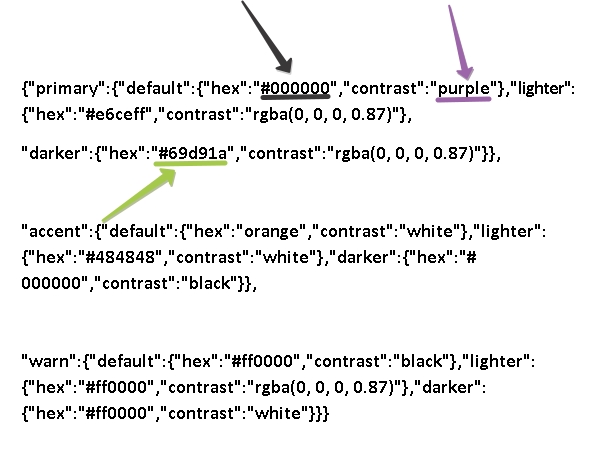
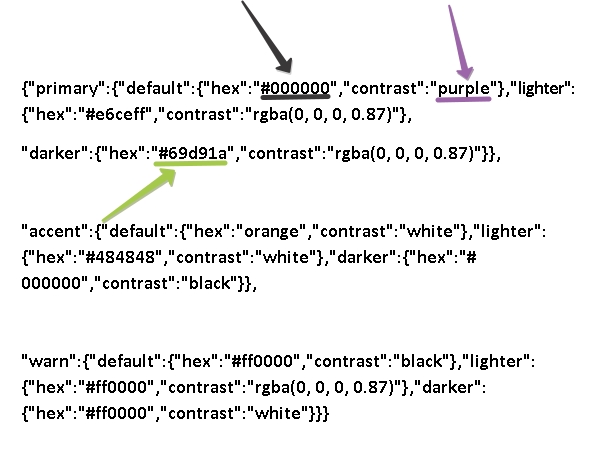
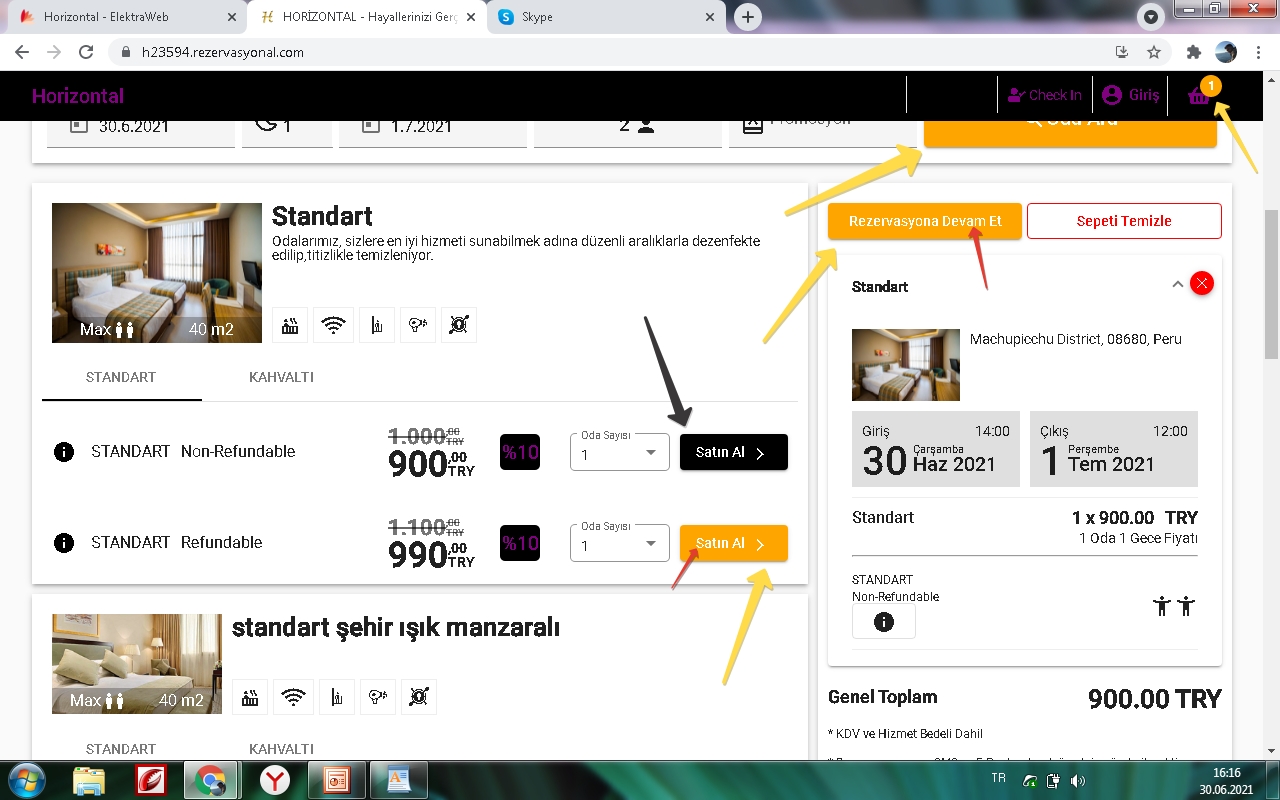
Aşağıdaki Tema Rengi alanında işaretlenen renk kodlarının Online Rezervasyon Sayfanızda neden olduğu değişiklikleri aynı renkteki ok işaretleri belirtmektedir. Temel renkleri tanımlamak için kod kullanmanıza gerek yok rengin ismini ingilizce olarak yazmanız yeterlidir.

Aşağıdaki Tema Rengi alanında işaretlenen renk kodlarının Online Rezervasyon Sayfanızda neden olduğu değişiklikleri aynı renkteki ok işaretleri belirtmektedir. Temel renkleri tanımlamak için kod kullanmanıza gerek yok rengin ismini ingilizce olarak yazmanız yeterlidir.

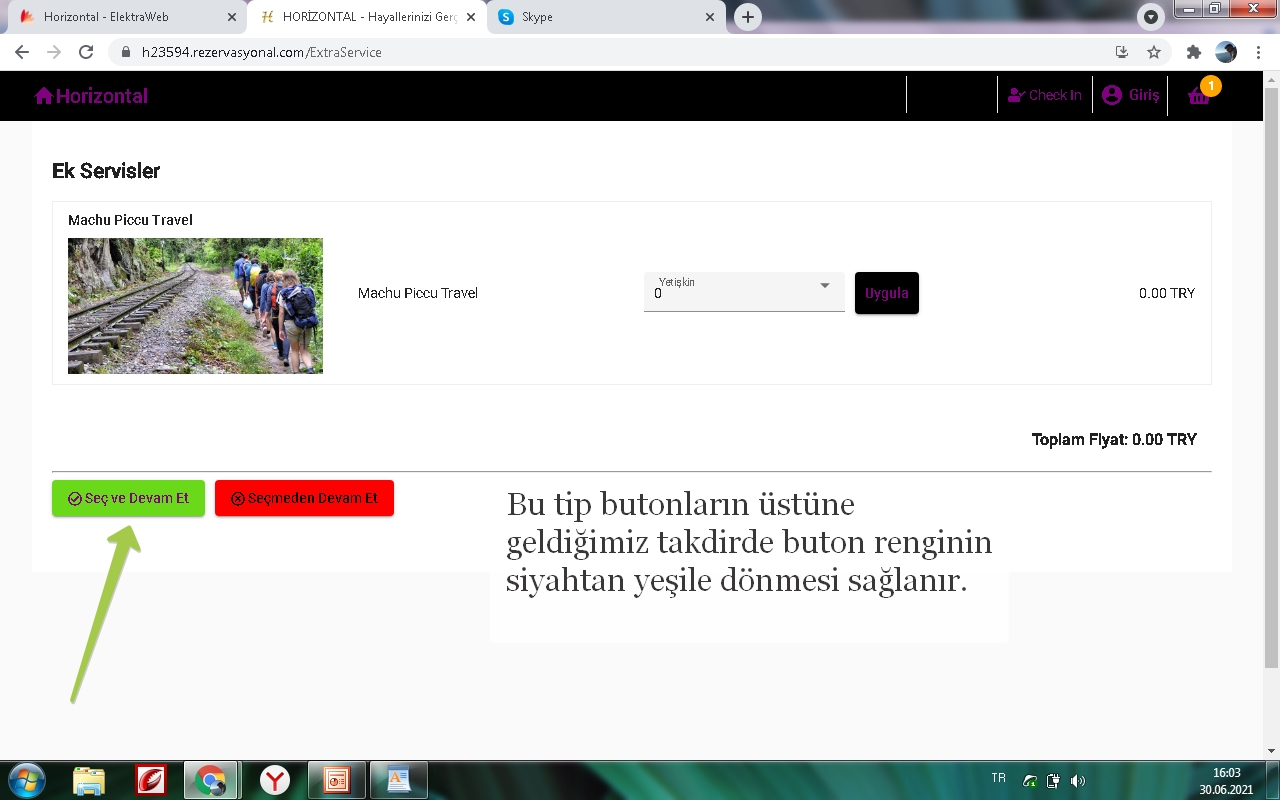
İki önceki görselde yeşil ok ile işaretlediğimiz yeşil renk kodunun booking sayfasında neyi etkilediğini görebilirsiniz.Siyah ve Mor renk ile kombinlenmiş button renginin üzerine geldiğiniz zaman yeşil ve mor olmasını sağlamaktadır.

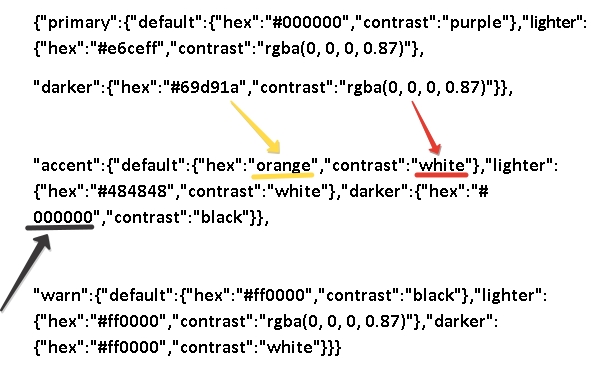
Bu alanlarda belirttiğimiz renk kodlarının Booking sayfasında tanımlandığı yerleri sarı, kırmızı ve siyah renkli okları takip ederek bulabilirsiniz.

Göründüğü gibi bu renk kodlarıda ilgili butonların ve işaretlerin renklerini belirliyor.Kırmızı renkli ok butonun içindeki yazı renginin beyaz olarak tanımlandığını, sarı renkli ok buton renginin sarı olarak tanımlandığını, siyah renkli ok ise mause ile sarı renkli butonun üstüne geldiği zaman rengin sarıdan siyaha döndüğünü göstermektedir.

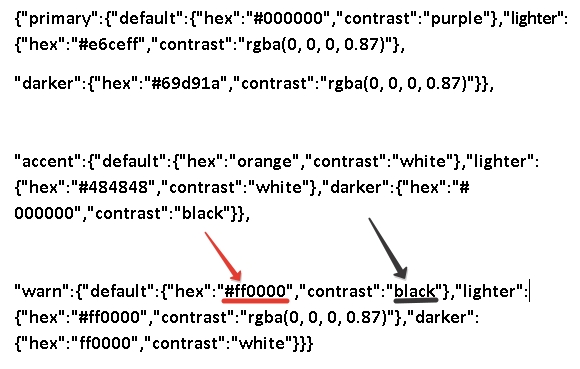
Son olarak aşağıda kırmızı ve siyah oklarla belirtilen renkler tanımlandıkları buton ve uyarı işaretlerinin renklerini
belirlemektedir.

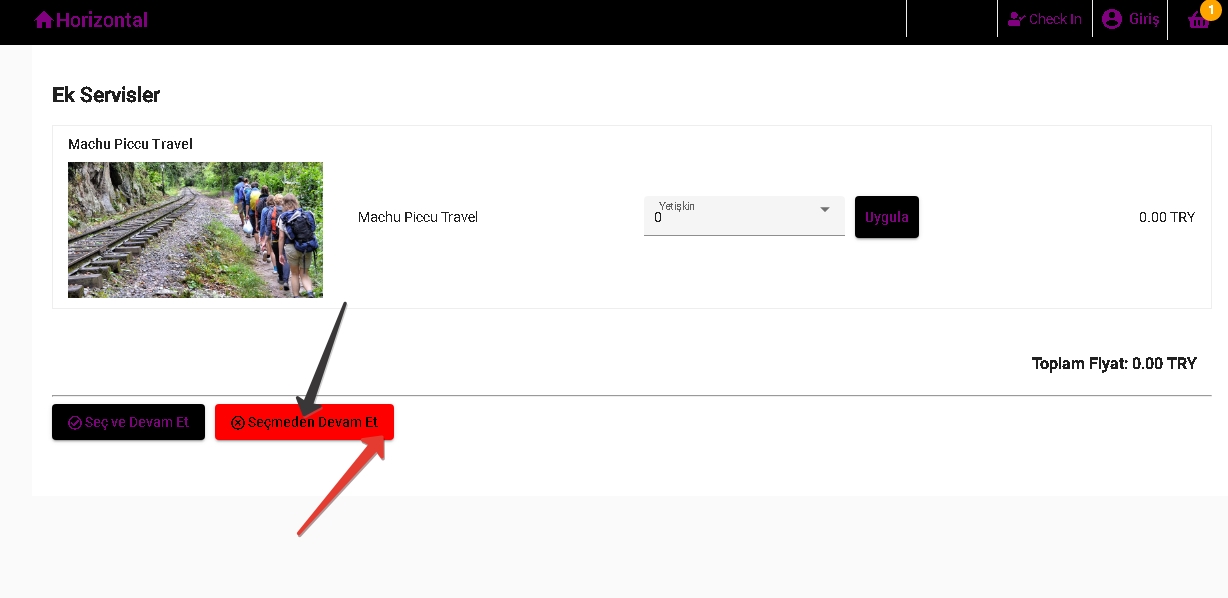
Kırmızı renkli ok buton renginin kırmızı(#ff0000) olarak tanımlandığını,siyah renkli ok ise buton içindeki yazı renginin siyah(black) olarak tanımlandığını göstermektedir.

Kod içerisindeki, renk kodlarını değiştirdikten sonra, tüm kodu kopyalayıp Tema Rengi kısmına yapıştırıp,değişiklikleri kaydederek Booking sayfanızın renk ayarlarını başarılı bir şekilde tamamlamış olacaksınız.
Last updated